Windows10 Client Hyper-V にて CentOS7 box に NAT 環境を構築する (2/2)
- 2017-01-18
- holywise
構築作業の全景
この一連のポストでは以下の手順で進めていくことになります。
- ホスト側に仮想ネットワークアダプタを作成する
- ゲスト側にネットワーク設定を行う (←)
前回のポストでは前半の手順を終えました。 当ポストでは後半の手順を示します。

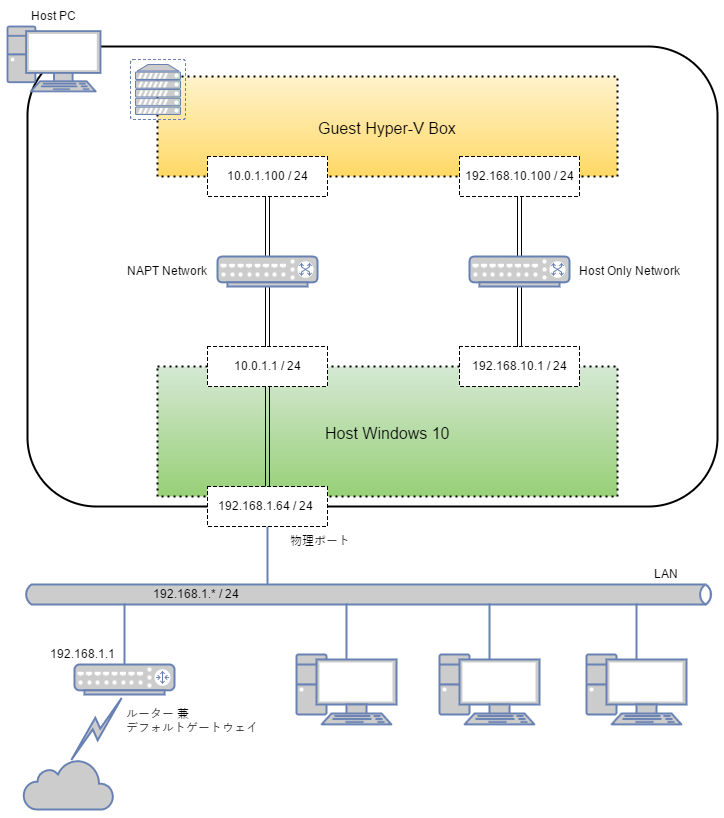
ネットワーク構成図
Windows10 Client Hyper-V にて CentOS7 box に NAT 環境を構築する (1/2)
- 2017-01-18
- holywise
目的とゴール
Windows10 Pro では Client Hyper-V と呼ばれる仮想マシン環境を構築することができます。
この一連のポストは、Windows10 Pro をホストとした Hyper-V による CentOS7 の仮想マシンを、 ウェブアプリ等のローカル開発環境とするためのネットワーク環境を整える手順をステップバイステップで示すことを目的とします。
このポストで紹介する手順に沿ってネットワーク環境を構築することで
- ゲストの CentOS 環境へはホストとなる Windows10 からしかアクセスできないようにしたい
- ゲストの CentOS 環境の中からは自由に外部(インターネット)へアクセスしたい(yum install 等のため)
という要求を満たすことができるようになります。
構築を行う環境および前提条件
- ホストOS : Windows10 Pro バージョン 1511 ビルド 10586 以降
- ホストOSで Hyper-V が有効化済みであること
- ゲストOS : CentOS 7
各種設定の操作は主に PowerShell を利用します。
HUGOで静的ページサイトを構築する (3/3)
- 2017-01-15
- holywise
構築作業の全景
この一連のポストでは以下の手順で進めていくことになります。
- HUGOをインストールする
- プロジェクト用の作業ディレクトリを作る
- 作業ディレクトリに各種の初期設定を行う
- 作業ディレクトリにページデータを作成する
- GitHub Pages に連携する (←)
前回のポストで4番目の手順まで終えました。 当ポストでは5番目の手順を示します。
HUGOで静的ページサイトを構築する (2/3)
- 2016-12-29
- holywise
構築作業の全景
この一連のポストでは以下の手順で進めていくことになります。
- HUGOをインストールする
- プロジェクト用の作業ディレクトリを作る
- 作業ディレクトリに各種の初期設定を行う
- 作業ディレクトリにページデータを作成する (←)
- GitHub Pages に連携する
前回のポストで3番目の手順まで終えました。 当ポストでは4番目の手順を示します。
HUGOで静的ページサイトを構築する (1/3)
- 2016-12-29
- holywise
そもそも HUGO って何?
とてもざっくり言うと HUGO とは Markdown 等の形式で書いたドキュメント群を、
hugo コマンド一発で静的なウェブサイトとしてビルドするツールです。
ビルドされた一連のファイル群は Apache などが稼働するウェブサーバーにそのまま配置することが可能です。
バージョン 0.17 からは多言語サイトの構築にも対応しました。
そのためマニュアル等のドキュメントを複数の言語で提供したい、などといったことも可能です。
もちろん静的ページ(要はHTMLファイル)を生成するものであるため、サーバー側にPHPやRuby等の実行環境は必要ありません。
HUGOは、主に次のような目的のサイト構築に適していると言えるでしょう。
- 企業サイトのランディングページ
- OSSプロジェクトのドキュメントやマニュアル
- フリーランサーのポートフォリオページ
- 個人ブログ
hugo コマンド自体は Go 言語で作成されており、
Windows / Mac OS / Linux 等さまざまな環境上で動作します。
ビルド速度も高速です。
ちなみに今ご覧のこのサイト自体も HUGO を使って構築されています。 今回以降の一連のポストでは、Windows 上にこれらのページを作成する環境を構築し、 最終的に GitHub Pages で公開するまでの手順を紹介していきます。